Chrome extensions have been an integral part of the Chrome browser experience, allowing developers to enhance user interactions and extend functionality. With the release of Chrome’s Manifest V3, developers now have the opportunity to take advantage of a more secure and efficient extension architecture. In this article, we will explore the process of converting Chrome extensions from Manifest V2 to Manifest V3, highlighting key differences, benefits, and providing a step-by-step guide to help you successfully migrate your extension.
Understanding Manifest V2 and Manifest V3: Manifest V2 has been the traditional structure for Chrome extensions. It consisted of a manifest file that defined the extension’s properties, permissions, background scripts, content scripts, and more. However, Manifest V2 had certain limitations, including security vulnerabilities and performance issues. To address these concerns, Google introduced Manifest V3, a more secure and efficient extension framework.
Key Differences between Manifest V2 and Manifest V3:
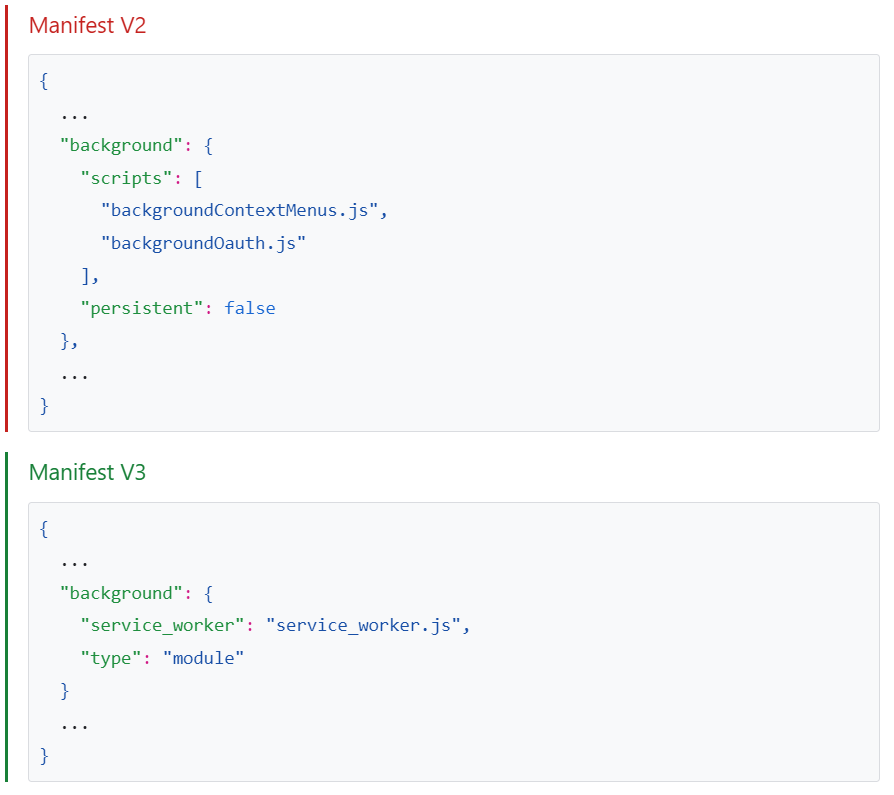
- Background Scripts: In Manifest V2, background scripts had extensive access to browser APIs, which could potentially result in security vulnerabilities. Manifest V3 introduces a new background service worker model, isolating the extension’s code from the browser, enhancing security, and improving performance.
- Content Scripts: In Manifest V3, content scripts have reduced access to browser APIs. Instead, developers can use the new
declarativeNetRequestAPI for manipulating network requests, which offers more control and efficiency. - Permissions: Manifest V3 introduces a new permission model, simplifying the permission request process. Instead of a static list in the manifest, permissions are now defined dynamically at runtime, allowing users to have more control over the data accessed by extensions.
- Extension Packaging: Manifest V3 requires extensions to be packaged as a ZIP file, including all the necessary files. The
web_accessible_resourcesproperty is no longer available, and developers need to include resources explicitly in the manifest. - Event Handling: Manifest V3 introduces a new event-driven programming model using the
declarativeNetRequestAPI and thechrome.actionAPI. This enhances performance and reduces the extension’s impact on browser resources.

Step-by-Step Guide to Migrating from Manifest V2 to Manifest V3:
- Review the Chrome Extension Migration Guide: Familiarize yourself with the official Chrome Extension Migration Guide provided by Google. This document provides detailed information about the changes and steps involved in the migration process.
- Update Your Manifest File: Modify your manifest file to comply with Manifest V3 specifications. Update the
manifest_versionproperty to 3, and revise the structure of background scripts, content scripts, permissions, and any other relevant properties according to the new format. - Migrate Background Scripts: Refactor your background scripts to be compatible with the new service worker model. This involves isolating your code from the browser context and adapting to the event-driven programming model.
- Update Content Scripts: Rewrite your content scripts to use the
declarativeNetRequestAPI for handling network requests. Revise your code to accommodate the reduced access to browser APIs. - Redefine Permissions: Reassess the permissions required by your extension and update the manifest accordingly. Utilize the dynamic permission model to request permissions at runtime, enhancing user control.
- Repackage Your Extension: As Manifest V3 requires extensions to be packaged as ZIP files, create a ZIP archive containing all the necessary files for your extension. Ensure that the manifest file, icons, scripts, and other resources are included.
- Test and Debug: Thoroughly test your migrated extension to identify any compatibility issues or bugs introduced during the migration process. Utilize Chrome’s developer tools and debugging features to resolve any issues and ensure smooth functionality.
- Publish and Monitor: Once you are confident in the stability and compatibility of your migrated extension, publish it on the Chrome Web Store. Keep track of user feedback and monitor for any potential issues, addressing them promptly.
Migrating your Chrome extension from Manifest V2 to Manifest V3 brings several benefits in terms of security, performance, and user control. While the process may involve significant changes to your codebase, understanding the key differences and following the step-by-step guide outlined in this article will help ensure a successful migration. By embracing the new extension architecture, you can provide a safer and more efficient user experience in the Chrome browser.








